Det finns olika sätt att lära sig om hur en tjänst bör funka för att den ska passa människorna som påverkas av den. Djupintervjuer och användningstester är två favoritmetoder bland många designers. Intervjuer kan svara på hur människors behov ser ut och användningstester kan visa hur en tjänst fungerar att använda och svara på vilka delar som funkar dåligt och varför.
Men vad folk säger och hur de beter sig i ett användningstest är inte samma sak som vad folk gör när de sitter hemma framför skärmen med miljontals tjänster som pockar på deras uppmärksamhet. För att förstå hur folk verkligen använder en tjänst eller en förbättring behöver vi realisera en enkel version av den (kanske olika versioner), släppa till en testgrupp och observera data. Jag gillar att kalla det för experiment. Jag skulle kunna skriva om A/B-tester, MVP, Lean UX eller Lean experiments men de här buzzwordsen kommer med ett bagage. Och buzzwords har en förmåga att exkludera och få saker att låta svårare än vad de är.
Så: experiment. Oavsett vad man väljer att kalla det så är det awesome. Och inte speciellt svårt.
Experiment som ett verktyg av många
På sistone har jag läst boken Designing with Data. Tyvärr en lite för pratig bok som skulle kunna vara betydligt tunnare men den har en hel del fina poänger. En är att experiment ska användas som ett komplement till andra metoder och som en del av design thinking. Alltså, en process där man utifrån insamlad kunskap tar fram flera olika idéer, plockar ut de bästa, utvärderar och itererar.
Experiment kan svara på hur en idé presterar i verkligheten, vilket gör dem till ett grymt bra verktyg för designers och produktteam. Äntligen kan vi få reda på hur våra idéer presterar i verkligheten!
Men bara för att vi kan testa idéer i verkligheten ska vi förstås inte testa vilket skräp som helst. Här är saker andra verktyg som kvalitativ research, designmönster, kognition och kreativ idégenerering viktigt. När vi har en eller flera starka hypoteser om vad som kommer göra skillnad för människor och affär är det bra på förhand formulera varför vi tror på idéerna och vad som är ett lyckat test. Alltså, vilken skillnad kommer idén göra om den är lyckad? Här är ett (fiktivt) exempel på en hypotes:
Eftersom folk har svårt att hitta till sin tandläkare (vilket vi lärt oss från intervjuer med patienter som kommit för sent till sin tid) förutser vi att om vi skickar med en länk till Google Maps i påminnelse-SMS:et kommer fler hitta rätt, vilket minskar antalet försenade patienter
Hur hypotesen formuleras (eller inte formuleras) är inte så viktigt. Det viktiga är att vi vet varför vi tror på hypotesen, vilken effekt den kommer leda till och vilken observerbar mätpunkt vi tittar på för att se om vi lyckats.
Hypotesen ovan skulle vara omöjlig att testa i ett användningstest. Visst, vi kan lära oss om huruvida folk fattar vad länken är, eller om den är ser klickbar ut, eller om folk har svårt att navigera i Google Maps. Men vi kan aldrig veta om patienten skulle komma i tid.
En annan styrka med experiment är att vi kan jämföra vilken skillnad flera olika lösningar gör. Vad händer om vi skickar påminnelse-SMS:et tidigare? Eller senare? Eller skriver på ett annat sätt?
Vad som krävs för att experimentera
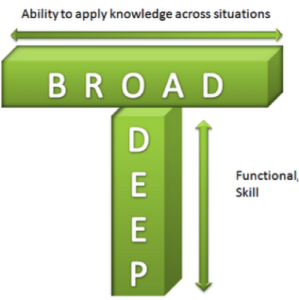
För att kunna experimentera tror jag man behöver jobba tvärfunktionellt och ha ett lärande mindset.
Med tvärfunktionellt menar jag att teknikfolk, affärsfolk och designfolk behöver jobba tätt tillsammans. Ett storskaligt experiment kräver ofta programmering. Men inte alltid. Det går ibland att fejka lösningen genom att till exempel skicka ut påminnelse-SMS manuellt eller via något verktyg. Det finns också verktyg för att testa enklare förändringar på webben, till exempel Google Optimize.
Jämfört med traditionell produktutveckling där en lösning/förbättring väljs ut, kodas och lanseras vill vi snabbt ta fram lösningen (ofta flera olika varianter), lansera till en delmängd av användarna och utvärdera innan vi bestämmer oss. För att experimenten ska gå snabbt att ta fram behöver utvecklarna kunna ta genvägar, använda snabba tredjepartslösningar och ”fulkoda”. Då behövs engagemang kring och kunskap om både tekniska förutsättningar och lösningar/hypoteser hos alla i teamet.
Med lärande mindset menar jag att alla i teamet (plus intressenter utanför teamet) måste vara inställda på att allt som produceras, även kod, produceras för att lära sig mer om vad som funkar. Inget är ”klart” bara för att det finns ute på sajten eller i appen. Det är klart när vi vet att det gör saker bättre för människor och för vår affär. Idéer kan (och ska) kastas bort om de inte funkar.
Dra säkra slutsatser
Vi behöver förstås också ha användare att experimentera på, och tillräckligt många för att kunna dra säkra slutsatser. Det är lättare att experimentera om en sajt har en miljon besökare per dag jämfört med hundra. Om vi till exempel testar det nya påminnelse-SMS:et på bara 100 människor och antal förseningar minskar från 20 till 16 (-20%) jämfört med en kontrollgrupp kan skillnaden med hög sannolikhet bero på slumpen.
Statistisk signifikans är ett mått på sannolikheten att ett resultat inte beror på slumpen. Det är bra att på förhand vara säker på att man kommer kunna få statistiskt säkerställda resultat inom rimlig tid, så man inte göra en massa jobb med att ta fram ett experiment i onödan.
Hur statistiskt signifikant ett resultat är beror på två saker. Dels hur många som ser experimentet, dels hur stor skillnad som uppmäts. Det är lättare att få signifikans på en 40%-ig förbättring än på en 20%-ig. Man kan ofta i förväg ta reda på vilken den minsta observerbara skillnaden är (Minimum Detectable Effect, MDE) baserat på hur många man gissar kommer se experimentet. Här finns ett enkelt verktyg för att beräkna statistisk signifikans för skillnad i konvertering (funkar även för andra mått).
Mäta rätt saker på rätt sätt
Men något som är antagligen ännu viktigare än signifikans är vilken data man väljer att mäta och hur man tolkar resultaten.
- Välja rätt mål: Vad vill vi uppnå egentligen och hur kan vi mäta det? Att färre patienter kommer för sent? Gladare patienter? Gladare tandläkare? Här behövs kunskap om vad vi (affär/verksamhet) vill uppnå.
- Välja rätt hypoteser att testa: Finns det ens någon potential att minska antalet försenade patienter? De som kommer för sent kanske kommer fortsätta göra det oavsett lösning? Vi kanske skulle kunna anpassa tiderna istället, göra dem mer flexibla? Här behövs kunskap om målgruppen.
- Kvalitet på data: Har vi tillförlitlig data som vi kan använda? Det kan finnas tandläkarmottagningar som är dåliga på att registrera antal försenade patienter. Har vi data att jämföra med? Hur länge har man registrerat förseningar?
- Kan det finnas andra orsaker än påminnelse-SMS:et till att antal försenade patienter minskar? Säsongsvariationer kan spela in, det kan till exempel vara lättare att komma i tid på sommaren när trafiken rullar på bättre. Många typer av variationer kan lösas genom att ha en kontrollgrupp, där till exempel hälften får det ursprungliga SMS:et.
Sådana här utmaningar, och fler, skrev Daniel Hansson konkret om här.
En siffra är inte (den enda) sanningen
Measurement design is subjective. Someone decides what to measure, how to measure it and how to build the model. So all data is subject to human bias.
– Arianna McClain
Precis som i alla delar av designprocessen finns det bias i hypoteser, data och mätningar. Det betyder förstås inte att vi ska sluta experimentera, precis som vi inte ska sluta göra användningstester eller behovsanalyser. Men jag tror det är extra viktigt att vara medveten om när det gäller data. Folk (speciellt datahungriga chefer) har en tendens att se siffror som sanningen.
En siffra, hur signifikant den än är, representerar bara ett perspektiv och bakom den finns en grupp människor som valt ut och tolkat. Med sina fel och brister. Erika Hall pratade bra om detta på Webbdagarna.
Globala och lokala optimeringar
Experiment kan användas både för stora, konceptuella, idéer och för små, nästan omärkbara förändringar. Jag har undvikit begreppet A/B-tester eftersom jag (och kanske många andra?) associerar till små optimeringar. Som att ändra färg på en knapp eller ändra copy. Jag tror det finns en rejäl risk i att uteslutande jobba med den typen av mindre optimeringar (vilket min fördom är att området konverteringsoptimering handlar om).
Det viktigaste för användaren är förstås inte om knappen är röd eller blå, eller om det är två eller tre steg i köpflödet. Det viktigaste är om tjänsten uppfyller mina behov, gör mig glad/nöjd/inspirerad. Samtidigt som den uppfyller affärsmål, förstås. Det här är viktigt att tänka på i all produktutveckling men kanske extra mycket när man jobbar med experiment och kvantitativ data. Vi får aldrig glömma användarens (långsiktiga) mål eller de mjukare, känslomässiga aspekterna som är svårare att mäta. Per Axbom har pratat mycket om detta, här finns hans fina prat Problemet med sagolika användarupplevelser.
Tips
Det finns jättemycket mer att skriva om det här. Men den här bloggposten är redan för lång och andra har redan gjort bra jobb med att beskriva saker (med buzzwords!):